Work
The UMD Design System
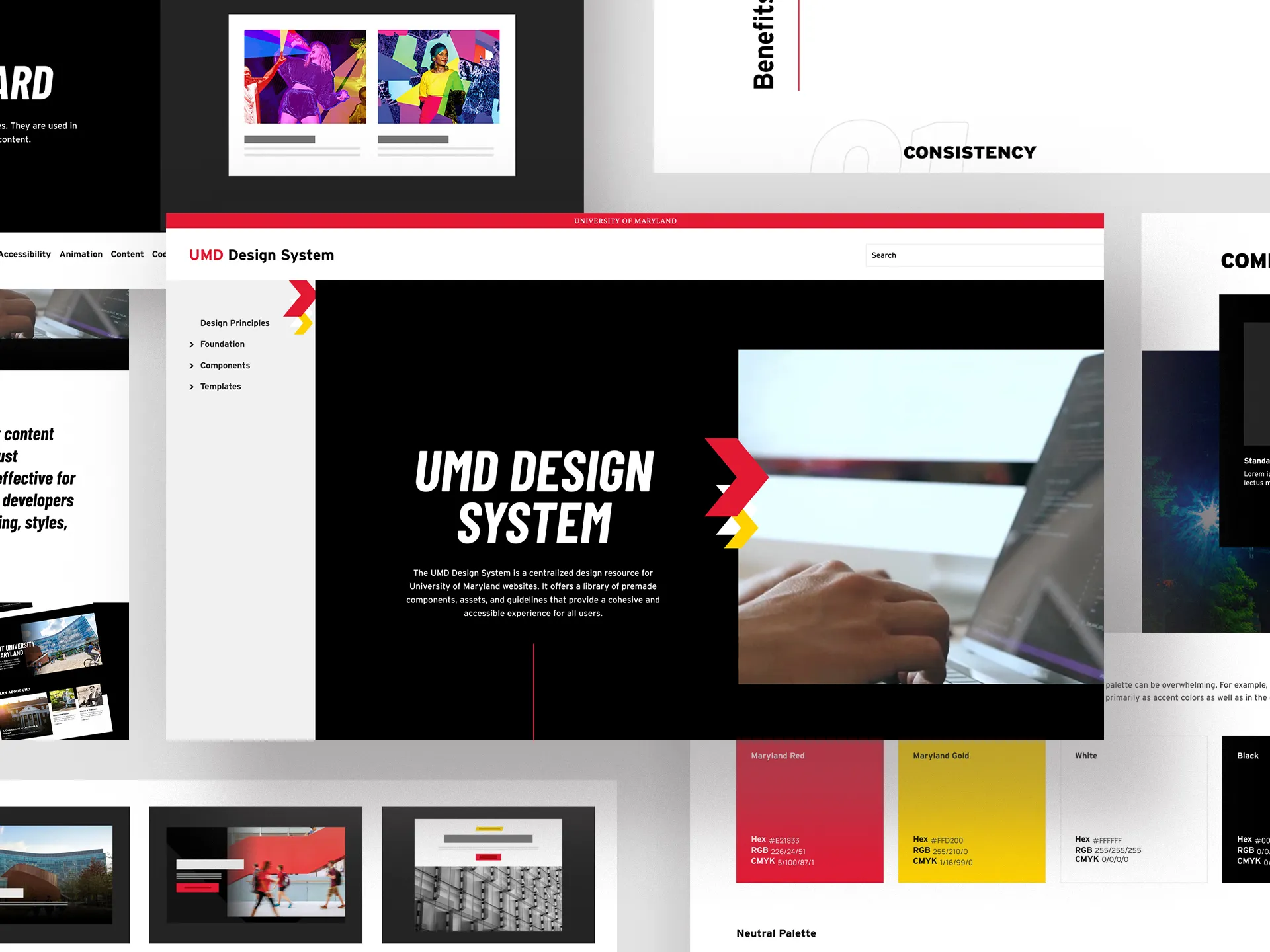
The Design System was created to provide flexible, accessible and dynamic tools to unify University of Maryland websites. The team's goal was to make the design and development process more efficient with a component library for digital storytelling.


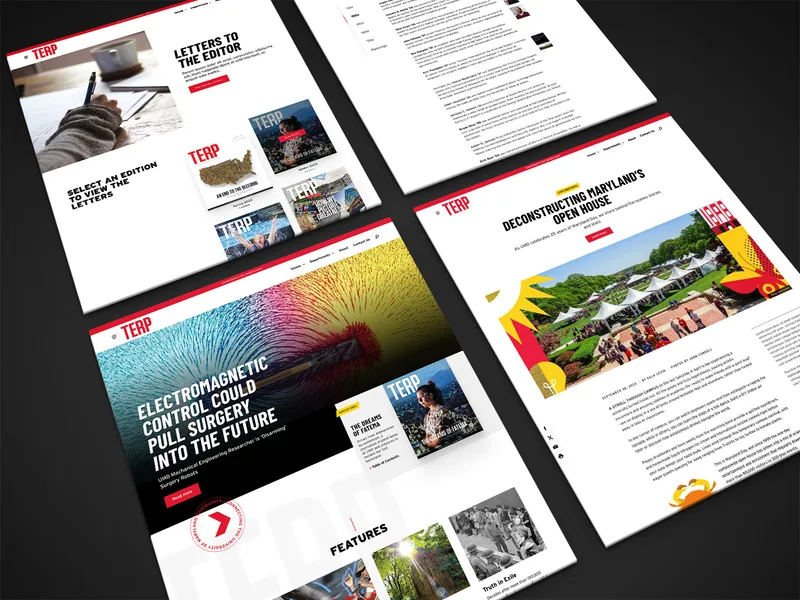
The new Terp magazine was a pilot design for UMD.edu.
The Design System was a sizable endeavor for the entire Web Services team. They started a 5-year plan to support the effort which included staffing, planning, design, implementation as well as educating and promoting the Design System across campus. The implementation of the first phase was completed in fall 2024.
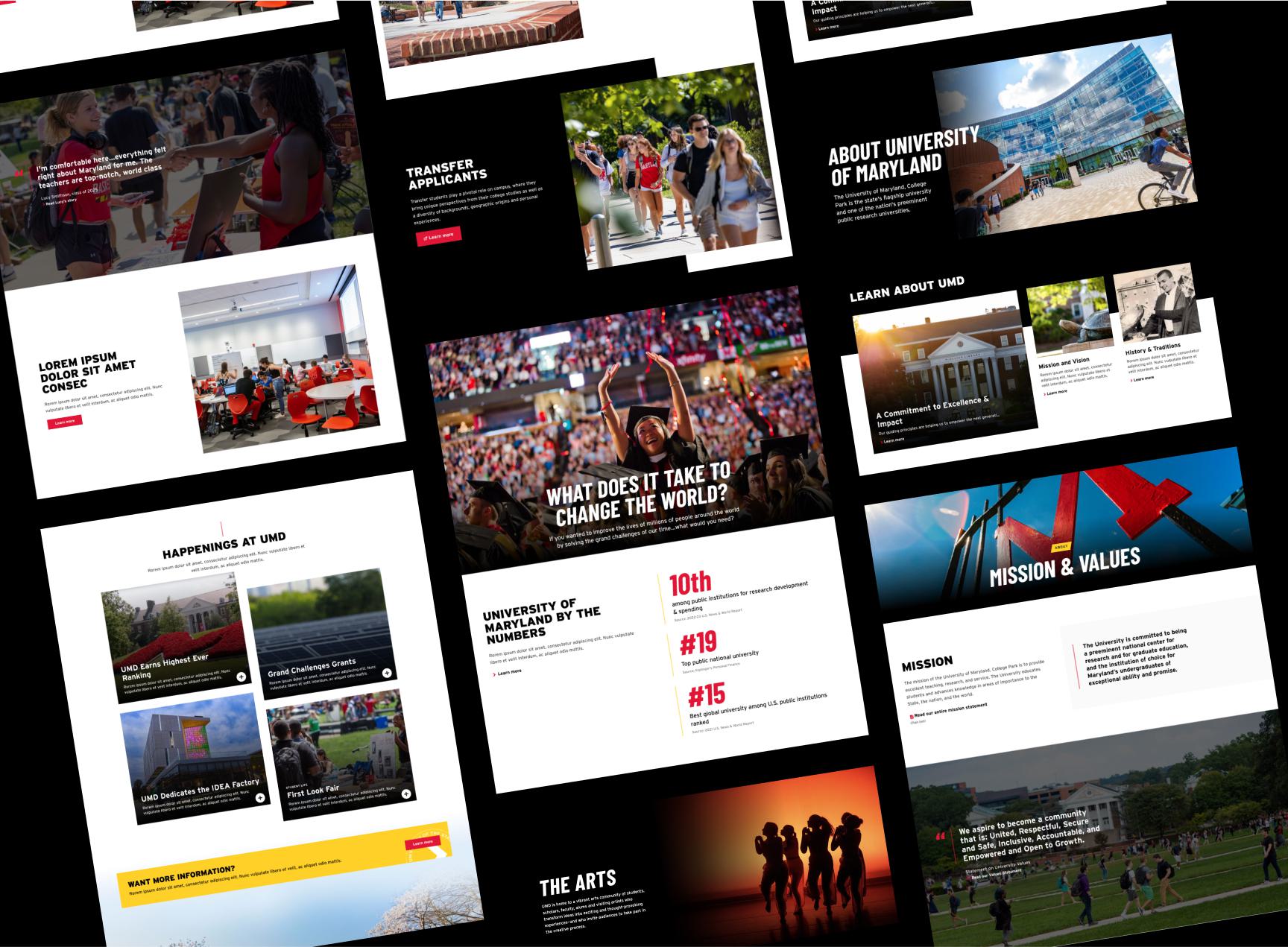
The system includes design that was optimized for users and takes into consideration the variety of sites in the university's web ecosystem. Design was woven with atomic principles in development. The resulting library of components numbers over 50, providing thousands of component combination possibilities and infinite flexibility for displaying content.




Process: Interface Inventory
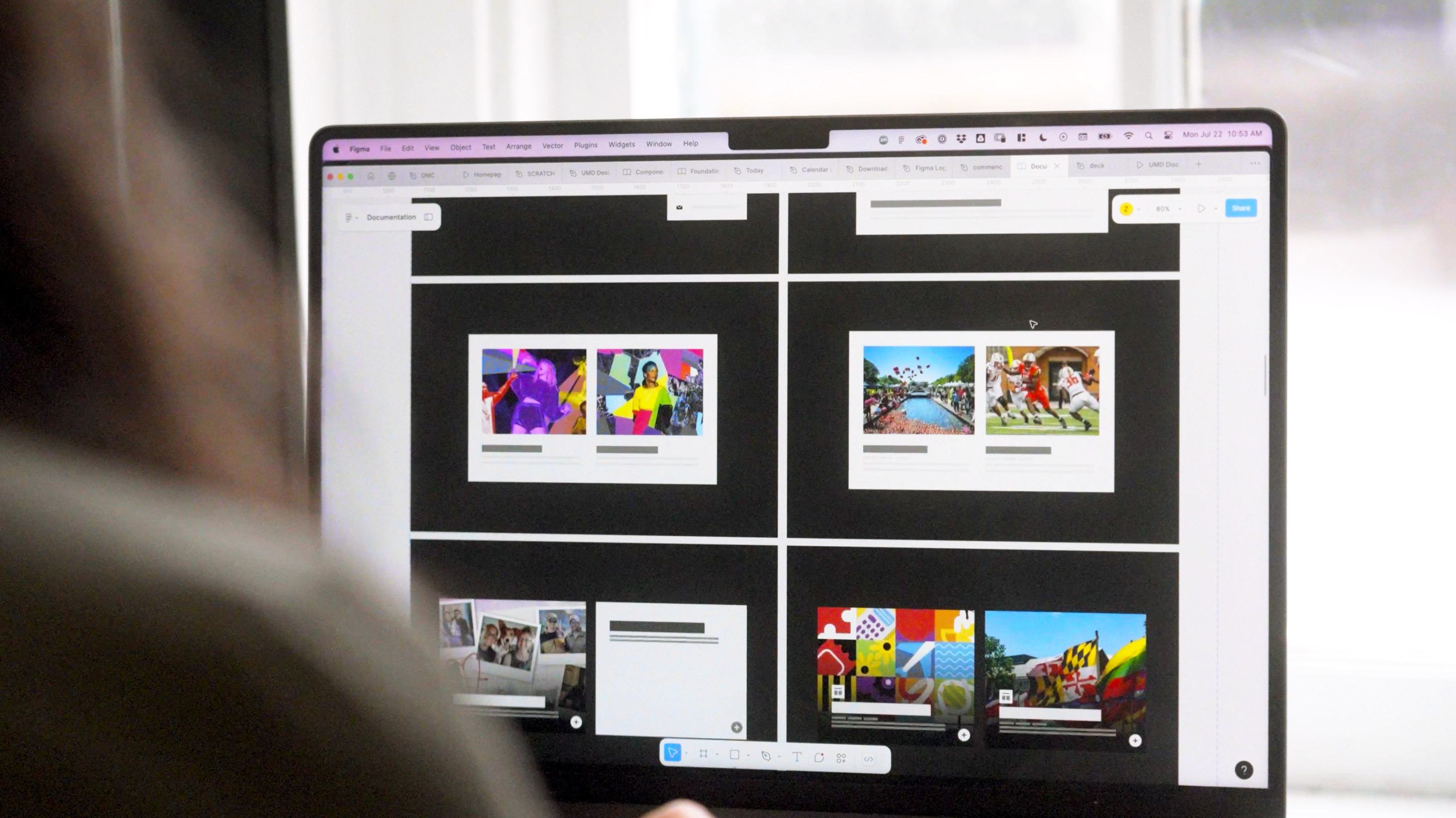
Process: Design
Process: Develop
Process: Document
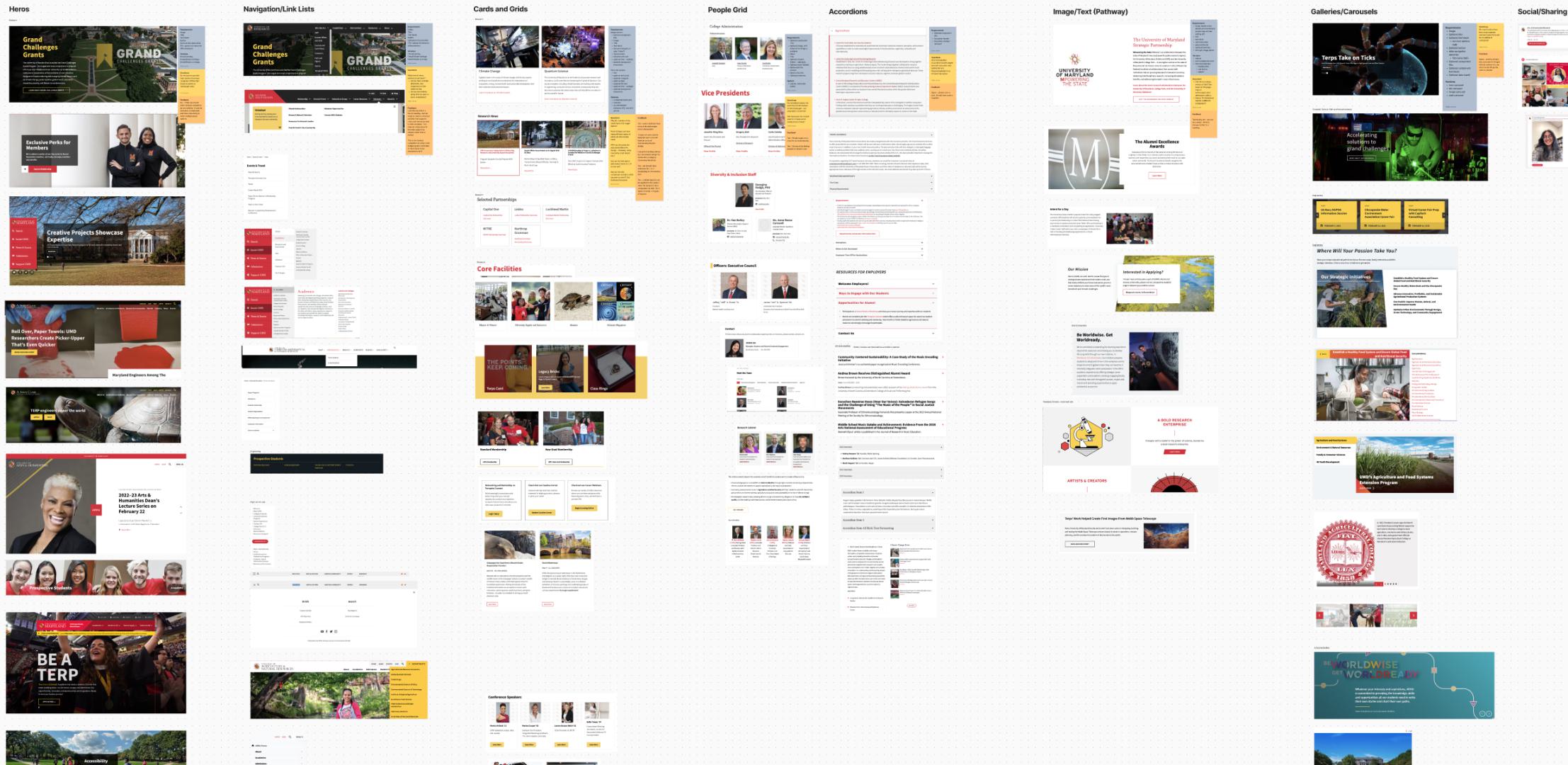
The team reviewed the main sites at UMD to find patterns in the way information was displayed. This led to an interface inventory that would determine which components were needed, and what the requirements for each one would be.
The design process focused on flexibility. The team wanted to create components that could work across many different types of sites – marketing or information driven – while also being a true expression of the university's bold Fearlessly Forward brand.
The development process made use of web components and atomic principles to build components that could be evolved easily.
Extensive documentation was created to provide a source of truth for usage instructions and best practices.

The Web Services team will continue to maintain the Design System depending on need and usage among campus partners. Partners are encouraged to have their vendors use the system to follow best practices for brand consistency, and to take advantage of the accessibility efforts baked in to the components. Questions may be directed to designsystem@umd.edu.
400%
Increase in design velocity after adoption
50+
total components, including variations
12
websites are using the design system, with a new one being released every month

